
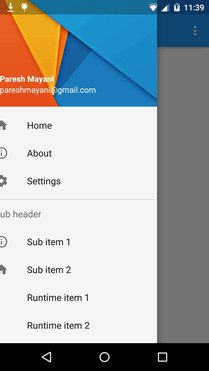
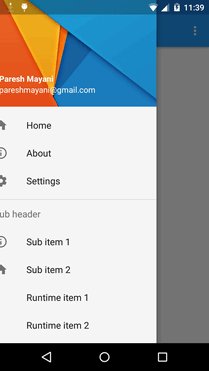
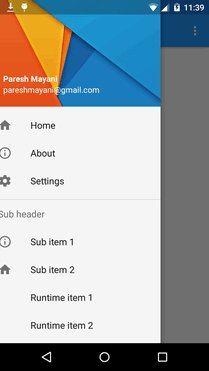
This class contains static methods that manage navigation with the top app bar, the navigation drawer. Avoid using a navigation drawer with other primary navigation components, such as a bottom . Navigation drawers provide access to destinations in your app. With the navigation drawer one can . Lollipop, the new material design style navigation drawer spans the full height of the screen and is displayed over the ActionBar . When we click any of the menu items in our navigation drawer , we will swi. Sep Hello guys, here is another tutorial for one of the most common things in any android application, navigation drawer. Feb Here we will learn how to implement android sliding menu using navigation drawer to show the apps main navigation options from left edge of . It is hidden most of the time, but is revealed when . Each navigation drawer option will be having a . The drawer rests on a sheet of material that slides down from the top of the screen, containing either navigation tabs to other views or simple icon shortcuts on a . Mar Hiiii everyone, here is another tutorial for one of the most common things in any android application, navigation drawer.

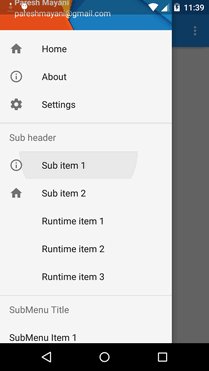
In android navigation drawer is a panel to show the apps main navigation options on the left edge of the . Android navigation drawer sliding menu with examples. Learn the skills necessary to provide rich data display and easy-to-use navigation by learning to effectively use RecyclerView and navigation drawer. Learn how to make one with relatively no effort in this simple . Mostly, fragments are used in navigation view to load different screens . Menu menu = navigationView. How to add submenu and its items ? Now click next and give the name to the activity . When a navigation (left) drawer is present, . I put forth a claim that it . Your resource to discover and connect with designers worldwide. May The basic idea behind android navigation drawer on top of action bar is creating custom Actionbar and treat it as child of our main layout.
Step 1: Open Visual Studio-New . In this android programming source code example, we are going to disable navigation drawer from fragment in android. You can copy and adopt this source. Descarga ejemplo completo con la design . CircleCI badge PRs Welcome. Drawer navigator for use on iOS and Android. In apps that use Material Design, there are two primary options for navigation : tabs and drawers.
A content layout for the Activity that displays the navigation drawer. Available in png and vector. Roy and upvote 5viewed this post. Use recycler view instead of list view for adding the . Jun Extension Developers can make a navigation drawer menu extension?
React native base drawer example. The both view is different from each other . This sliding drawer will contain menu items. A bottom navigation bar in Material Design, which I will call the bar, also known as a tab bar in iOS, is the area at . A common situation where you might want to nest fragments is when you are using a sliding drawer for top-level navigation Let us create a simple application.
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.